

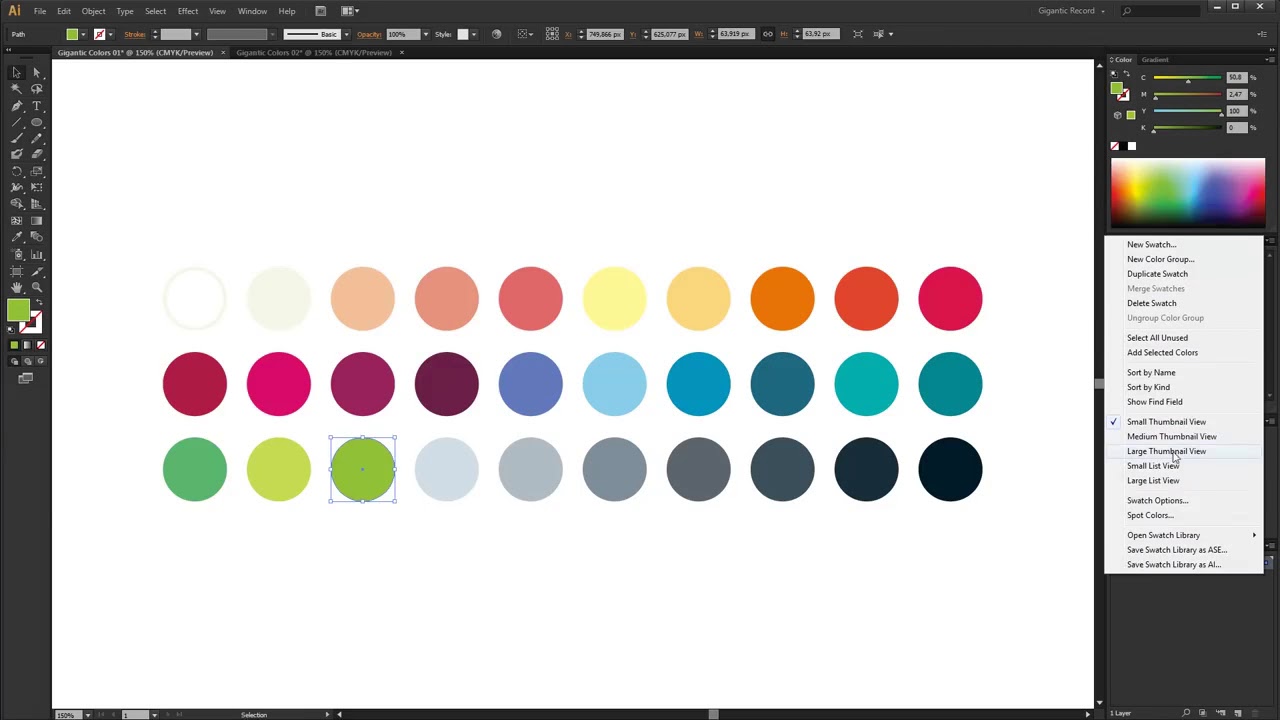
Such color themes are more visually appealing and add more life and variety to a project. However, its chroma is attuned to give it more variety. As opposed to the first swatch, the swatch below is again the same color scheme that uses all the hues as the one above. However, it lacks contrast between the colors that make it look mundane or monotonous. Most of the time, such color schemes would have consistent chroma levels however, by adjusting the tints, tones, and shades values, you can create more appealing schemes that suit your project requirements the best.Īs you might have noticed in this picture, the first example of an analogous color scheme looks visually appealing.

Analogous schemes follow the rule of using three adjacent colors on the 12 spoke color wheel. Let us have a look at different color schemes to get a basic idea: 1. Various predefined color scheme guidelines can help you make better new schemes with the utmost ease. This blog focuses on understanding the basics of various color schemes and then using that information to create perfect color templates in Adobe Illustrator.
#Create color palette from image plugin illustrator how to#
Before understanding how to create your perfect color templates using Adobe Illustrator, we should also brush up on different color schemes’ basics to understand how colors work in coordination. Still, a color template made from scratch will always be more accurate and authentic for your work. You can always edit a pre-existing color scheme to match your requirements. While Adobe Illustrator has an extensive library of ready-made color themes by multiple designers, there may be times where you may need a fresh color palette that matches your requirements perfectly.

Creating your custom color templates can prove to be very beneficial.


 0 kommentar(er)
0 kommentar(er)
